14 for 14: The Power of the Placeholder
By Daniel Wood, 15 May 2015
What is a placeholder label?
Sometimes also called an in-line label, a placeholder is a field label that appears inside a field when that field has no value. For the rest of the article to make things less confusing we'll call it a placeholder label.

A placeholder label is a valuable UI tool. Firstly, it frees up space on your layout by having the label occupy the same space as the field. Secondly, there are some fields which don't constitute the need for a label to be visible at all times. Consider an e-mail address. When a valid e-mail is entered into the field, it is obvious to almost everyone what that data represents, so to tell users that it is an e-mail address is somewhat redundant. Using a placeholder label for this field will free up space otherwise occupied by an unnecessary label.
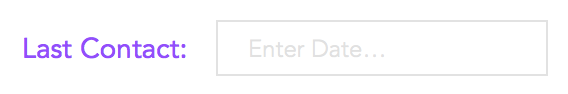
Sometimes placeholder text can help further describe a field in addition to a label that is always visible. Lets take a date field on a layout labelled "last contact" :

This field is to have a date entered for the last time the customer in question was last contacted by the individual. Simply taking "last contact" alone is not enough information to know what should go into the field. Is it the last contact who worked for the customer? Is it the name of the last person who someone spoke to? Or does (as in this case) contact refers to a date communication was made? Sometimes a placeholder label can supplement the primary label to give additional information as to what should be entered in the field. Once the information is entered, the primary label is sufficient to describe the value.
FileMaker 14 Makes them so much easier
Prior to native placeholder text in FileMaker 14, placeholder labels were possible, but nowhere near as easy to implement, nor did they function in such a nice way. The standard way to do a placeholder label was to overlay a text label on top of a field, and either conditionally format it (pre FileMaker 13) or hide it (in FileMaker 13) when the underlying field was not empty. This method suffered from a couple of problems. First of all the label would disappear as soon as the user clicked into the field. If you were able to resolve that issue through some transparency trickery, then the next issue was the label would not disappear as you began typing (again this could be resolved through script triggers), but what a hassle!
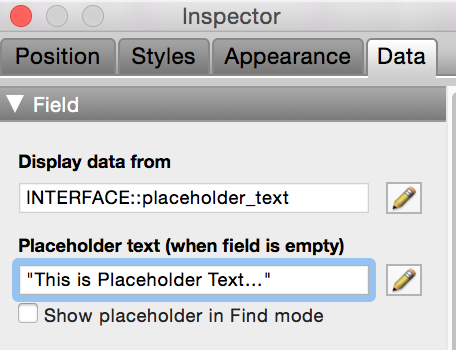
In FileMaker 14 it is so simple. Placeholder text is defined as part of the layout object, and can be specified on the Data tab of inspector:

The text appears in browse mode (and find mode if you use the checkbox option) when the associated field is empty.
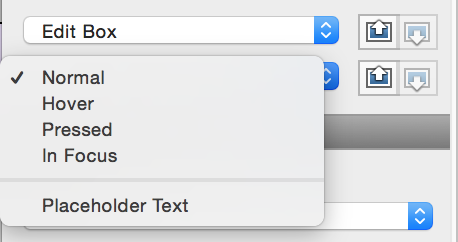
You also have full styling control over the placeholder text via the appearance tab:

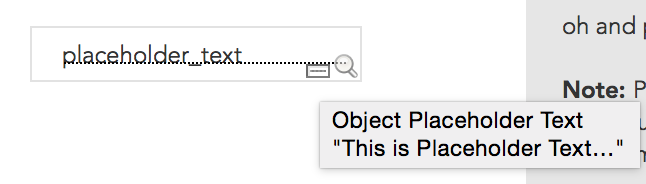
You can even reveal the placeholder text while working in layout mode by placing your mouse over the new placeholder badge on the layout object (note this actually now works in 14 for all types of layout/object badges, try it!):

An awesome secondary usage - a layout calculation display engine!
You may have noticed above the little edit icon next to where you define the placeholder text. This will open the calculation dialog allowing you to specify the text to be whatever you want.
Boiling all this down to its core - you can define text to display in a field via calculation. What if that text was not necessarily a label, but instead a summary value, a text display, a warning, an error check, and so on? Why not use placeholder text as a means to display calculated values direct on a layout?
Why not indeed!
To do this all you need is a global field that is non-enterable and will never have a value. In this state, placeholder text will always display. Then simply define your text using the calculation, and format it how you want using the styling options, it's just that simple! Style the field itself to be visually hidden to replicate a calculated piece of text.
Why would you want to do this, what's wrong with calculation fields?
Nothing is really wrong with a calculated field to achieve this, and it will still work in FileMaker 14. There are however a number of benefits to your solution for using this method:
- Fewer UI related calc fields in your schema, keep your tables for data only
- Keep display where it belongs, on layouts
- works great with executeSQL and portals, define placeholder within portal contexts
- Text formatting functions work great with it, alter colour of your display within the calculation
Overall we see the biggest benefit is simplifying your tables and removing UI related fields and relationships. Just be careful of overusing this when it comes to FileMaker WebDirect solutions!
Example File
To accompany this article we have produced a lovely demonstration file to give you some ideas as to how you can use placeholder text and how it can be setup.
Please note that because this file is demonstrating a FileMaker 14 feature. While we have not restricted access to the file to FileMaker 14 only, if you try to open it in FileMaker 13 don't be surprised if you don't see much of any use :)

Something to say? Post a comment...
Comments
Daniel Wood 26/02/2016 9:57am (9 years ago)
Hello Abel, yes this works in WebDirect :)
Abel Serrano 26/02/2016 7:54am (9 years ago)
Does this work in web direct?
Andrew Blackwell 17/08/2015 6:41am (10 years ago)
Thanks for a great series of articles, Daniel.
Like for others, the secondary usage and the alternatives suggested by Matt and Mark have been minor revelations - I often wish FileMaker inc would give us the option to introduce (searchable) calculation fields on a layout without having to bog down the tables with them (as much as I wish I could write entire scripts that are relevant only for that specific scenario, and therefore don't need to be added to and organised within the script workspace).
For the record, Matt's $$var method won't work on lists (unless I'm doing something wrong), while Daniel's placeholder and Mark's/Ocean West's button segment method will. None, albeit, will give us a searchable calc field, so I guess there's no way out here than to resort back to the table itself.
Steve Winter 02/06/2015 12:44am (10 years ago)
Placeholders are great for freeing up space, but they need to be use carefully to ensure that the content still clearly displays the purpose of the field. The example of an email address is one which almost works - everyone can tell once data is in there that it's an email address, but is it the person's work email address, their personal account, or the sales email address for the company they work for.
Web development went through a phase of removing labels and using only placeholders a few years back, which really wasn't very helpful from the UX perspective - we need to be careful not to repeat that same mistake in our FM solutions.
Dave Hobson 18/05/2015 8:09pm (10 years ago)
Really clever. Thanks Daniel, for sharing this very useful technique.
Dave.
Dennis Burnham 17/05/2015 4:51am (10 years ago)
I think I may have identified the cause of this issue. If you have another database open, other than the one you are working on, the problem does not occur. If you close the other database and have only the one open that you are working on, it happens.
When the calculation dialog box closes, FileMaker loses its "focus" on the active window and that is the cause of this problem. Last time I told FileMaker about it they said they were aware of it.
Apparently, not enough to fix it in v.14
Dennis Burnham 17/05/2015 4:24am (10 years ago)
I am using the new release of FileMaker on a 27" iMac with 20GB RAM and an Intel Core i5 processor. My operating system is OS-X 10.10.3.
The symptom I have been reporting has been a nuisance not only in version 14 but also in version 13. I have reported it any number of times. In version 13, I was aware of the fact that the hide property became invisible if an item was grouped because the group (parent) could include different hide properties for each of the child objects. But in version 14, it occurs 100% of the time whether objects are grouped or not.
In fact yesterday, I observed that when I copied a graphic object from one of Richard Calton's databases to use the icon for a GTRR command, it came with a ToolTip calculation that (of course) would not work in my database because it pointed to tables and fields that don't exist. So I clicked the pencil to edit the item and then just assumed that my replacement, some ordinary text that said "Go to List View", would replace the original. Then, a few hours later, I realized that I had neglected to copy the phrase and paste it into the inspector because the original was still there.
Mark, I can document this for you with a screen capture movie and send it to you via email.
Mark Scott 17/05/2015 3:46am (10 years ago)
I am not able to replicate that, Dennis. I'm on a Mac — OS X 10.10.3. Could it be OS-specific?
Mark
Dennis Burnham 17/05/2015 12:50am (10 years ago)
I don't know if others are experiencing this same symptom, but I see it in the placeholder feature as well as the hide property.
When a calculation is written within the inspector, it's no problem. However when using the pencil icon to open a calculation dialog, whatever is written in the calculation dialog is ignored when the dialog window is closed. I've found it necessary to copy whatever I write in the calculation dialog so that I can paste it into the inspector where it will not be ignored.
Matt Petrowsky 15/05/2015 9:20am (10 years ago)
Forgot to mention, in my example of using a layout-level merge variable, I often use a Popover button for displaying contact information. On the Button part of the popover I use $contact.info. Then, within the Hide calc I use Text Formatting functions to format what displays within $contact.info on the button portion.
Then, within the Popover, I put the obvious fields which can be edited. This is all managed within the one single object of a Popover. I'm going to be showing this kind of stuff at my Layout Optimization session at Devcon. :) It really streamlines your UI so that you need very few calc fields in order to show stuff on screen. And, as mentioned in other comments, you also have access to Conditional Formatting! Woohoo!
Mark Scott 15/05/2015 8:42am (10 years ago)
Never mind! I see you said "global" variable, which would obviously work. Sorry for the sidetrack!
Mark
Mark Scott 15/05/2015 8:39am (10 years ago)
I'm not sure you can access that variable in a script (just now tested to see if I was remembering correctly). The layout variable defined through the Let evaluation is scoped to call stack-level "0" (i.e., "no script running"), and thus not accessible to a running script which can access $localVars only from its own call-stack level. (You could pass it into the script as a parameter, of course.)
Daniel Wood 15/05/2015 8:29am (10 years ago)
One other tip that come thru from the FileMaker discussion thread - define the calc (either placeholder or button bar) to something like:
Let ( $var = "value" ; $var )
Then if you need to use a tooltip for the object that is the same contents as the text, just reference $var - nice way to obtain the text outside of the object - global var for accessing it via script...
Mark Scott 15/05/2015 8:22am (10 years ago)
Sorry, I should have said "<i>three</i> great new tools…"; Matt's comment came in while I was typing mine! ;-)
The button bar does have the advantage on not only conditional formatting, but also the abilities to add an on-hover effect (whereas Placeholder Text is its own state) and potentially incorporate an icon. On the other hand, the placeholder approach allows the calc field to be styled with your existing Edit Box styles (not that similar styles couldn't be easily defined for a button bar, but there's an elegance to using styles that are already defined).
Choices!
P.S. One of your anti-bot Questions asks for the current version of FMP, but doesn't yet seem to like "14" as the answer.
Bruce Robertson 15/05/2015 8:17am (10 years ago)
I note that all your Invoice IDs (UUID) are the same. Looks like you created the records, duplicated, then edited? Perhaps a good example of why to NOT set "do not replace" for UUID fields.
Daniel Wood 15/05/2015 8:10am (10 years ago)
Thanks for the cool tips guys - I like that button bar one because it will work with conditional formatting which placeholder text does not support, thanks for sharing!
Mark Scott 15/05/2015 7:54am (10 years ago)
Hi Daniel,
Love your inspiration re using Placeholder Text for layout-level calculation display. Ocean West, over at FMForums, realized that a single-segment button bar can also serve this purpose (http://fmforums.com/forums/topic/95875-single-segment-button-layout-level-calculations/). Two great new tools in our expanding toolbox!
Looking forward to the rest of your articles…
Mark
Robert Kaiser 15/05/2015 7:53am (10 years ago)
Great idea! Thanks for sharing...
Matt Petrowsky 15/05/2015 7:51am (10 years ago)
Oh, the joy of "Workaround Pro". ;) Yep, it's cool that we can use one single GLOBAL field to display all kinds of stuff with the Placeholder calc in 14.
However, I would suggest simply using layout level <<$$display.variables>> - which we got in 13.
This can be done with the Inspector > Data Tab > Behavior > Hide calc.
With two fields in your database of Table::One and Table::Two, simply add a text object of <<$$var>>.
Now apply the Hide calc of the following.
Let ( $$var = Table::One & Table::Two ; False )
Go into Browse mode and you'll find that you essentially have layout-level real-time display variables as you enter data into the fields.
Just make sure and have naming conventions for global vars so you don't have collisions. Or, you can use locally scoped vars, but run the risk of having them wiped when a script is run.
But placeholder calcs do provide some additional places to evaluate stuff!
Cath Kirkland 15/05/2015 7:29am (10 years ago)
Inspiring Daniel, you have done it again :)
No one has commented on this page yet.
RSS feed for comments on this page | RSS feed for all comments